Praktikum 3 Story maps
3.1 Story maps
Story map, mida on eesti keelde tõlgitud kui kaardilugu, on formaat, mis võimaldab piltide, teksti, video ja kohainfo kaudu jutustada lugusid fotograafiast, kunstist, kirjandusest, spordist, ajaloost, teadusest ja paljust muust.
Kontseptsioon on lihtne: kaardile märgitakse punktid, mille juurde saab lisada nii tekstilist kui ka pildilist infot selles kohas toimunud sündmuse või selles kohas paikneva objekti kohta. Kaardi punkte omavahel ühendades tekibki mingi narratiiv.
Laiemas tõlgenduses ei pea kaardiloo kaart olema tingimata geograafiline. Kontekstina võib toimida ka näiteks mõni maal, foto või muu visuaal, ent taust on sel juhul siiski käsitletav ruumina, milles saab loogiliselt liikuda. Klassikalises kaardiloos on lähtepunktiks siiski mingi narratiiv, mida mööda liikudes liigume ka vastavatesse paikadesse geograafilisel kaardil.
Ühest küljest on kaardilool palju ühist tavaliste veebilehtedega, kus jutustatakse mingit lugu, mida illustreerivad muu materjali kõrval ka kaardid, ent kaardilool on koht (ja aeg) oluliselt prominentsemal kohal.
Teiselt poolt on kaardilool ühisjooni tavaliste kaardirakendustega, kuhu saab lisada ruumiobjekte, mida iseloomustavad teatud atribuudid. Atribuudina võib näiteks lisada ka pikema teksti, lingi pildile või videole jpm. Väga selget piiri kaardiloo ja kindlasti-mitte-kaardiloo vahele on raske tõmmata, ent kuna kaardiloo fookus on selgelt mingi loo jutustamisel või argumendi esitamisel, on see enamasti visuaalselt esteetilisem ja sujuvam ning oluliseks omaduseks on väljundi võimalikult lihtne ja kiire integreeritavus erinevate veebiplatvormidega.
Kaardilugu on hea meedium näiteks esitluste ja ettekannete jaoks, kui aeg ja koht (õigemini kohad) on narratiivi või argumendi esitamise seisukohast olulised.
Kõige rohkemate funktsioonide ja võimalustega teenust kaardilugude tegemiseks pakub ilmselt ESRI oma ArcGIS StoryMaps rakenduse kaudu. ESRI-l on ka eraldi digihumanitaaria story map’ide kollektsioon. Mõned näited:
Kaardilugusid on üha enam hakatud tegema ka Eestis, vaata näiteks Keskkonnaagentuuri, statistikaameti kaardilugusid. Ka 2023. aasta konkursil “Andmepärl” parima infograafika tiitliga pärjatud Eesti Ekspressi lugu Tallinna elanike kohta on oma olemuselt kaardilugu. Samamoodi sama konkursi 2024. aasta parim andmelugu “Metsa- ja põllumuldade seire” (Keskkonnaagentuur). Vaata konkursi töid siit.
Sel korral vaatleme esmalt vabavaralist platvormi StoryMapJS ning võrdleme seda seejärel ESRI platvormi tasuta funktsioonidega.
3.1.1 StoryMapJS
- Loo tegemiseks pead Google’i kasutajakontoga sisse logima.
- Kui oled sisse loginud, loo uus kaardilugu (kui varasemaid kaardilugusid pole, suunatakse sind otse loo nimetamise juurde. Kui oled keskkonnas ka varem midagi teinud, vali New).
- Nimeta oma lugu. Loo nimi saab ühtlasi sinu projekti ID-ks, mida kasutatakse hiljem loole viitava lingi nimes. Kui kasutad mitmesõnalist nime, milles tühikud eraldavad sõnu, siis asendatakse need ID-s sidekriipsudega.
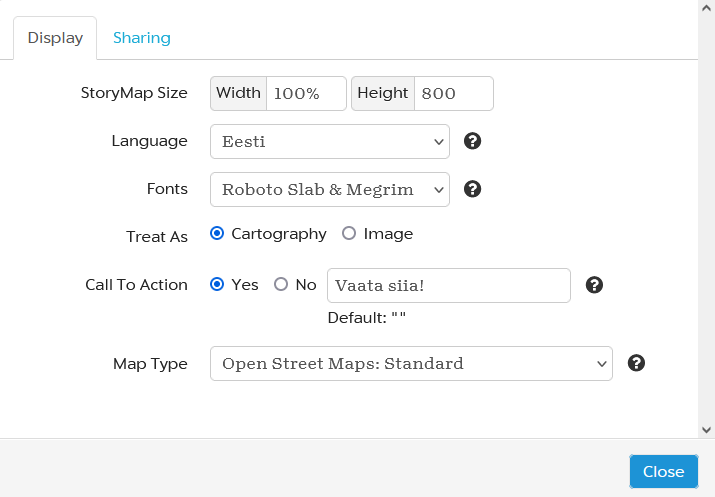
- Sätete (Options) alt saad valida:
- kaardi suuruse (kõrgus (Height) pikslites, laius (Width) protsentides ekraani laiusest);
- keele. Keel määrab ära, mis keeles kuvatakse kaardiloo vaatajale igasugu nupud ja juhised. Valikus on ka eesti keel;
- teksti fondi (küsimärgile vajutades näed ka, millised eri variandid välja näevad);
- kas soovid, et kaardi erinevate punktide vahele tõmmataks joon (treat as cartography) või mitte (treat as image);
- esilehel kuvatava nupu nt vaatama kutsuva tekstiga (call to action);
- aluskaardi. Saad valida nii olemasolevate põhjade vahel kui ka omaenda või teiste kohandatud kaartide vahel. Näiteks on võimalik integreerida Mapboxi kaarte, kui kopeerid sinna Mapboxi stiili veebiaadressi ja juurdepääsuloa (vt eelmise korra materjale).

Joonis 3.1: Storymaps JS sätted
Kui oled oma loo n-ö ära seadistanud, siis saad hakata lisama sisu.
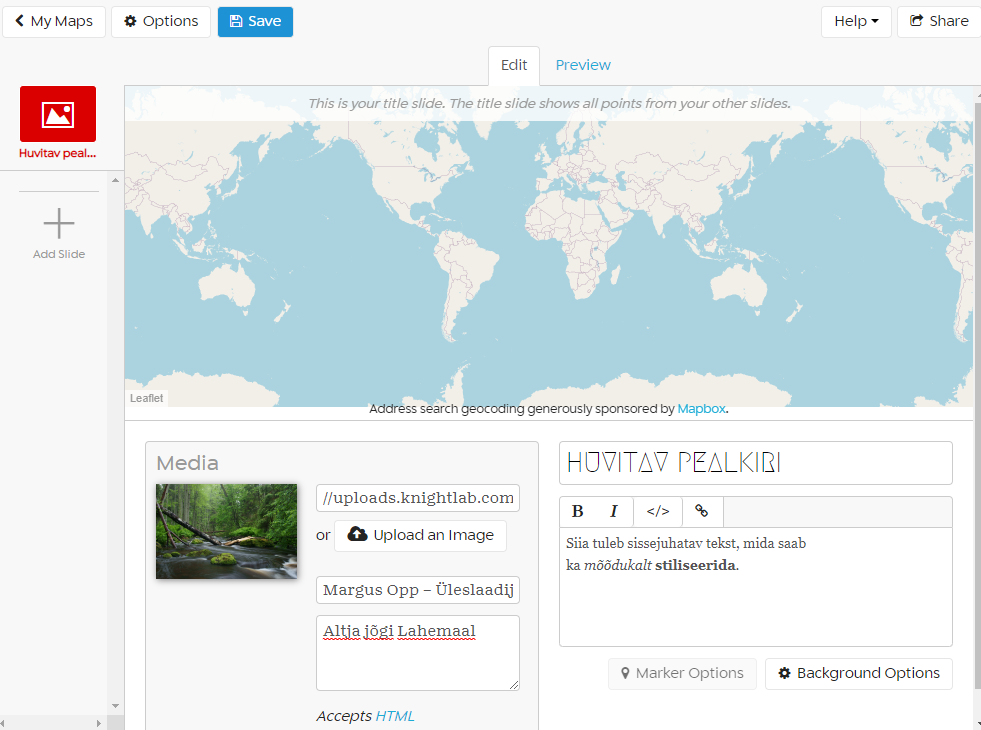
- Kõigepealt saad valida pildi, mida avalehel näidatakse (
Media), lisada pealkirja ja tutvustava teksti ja muuta soovi korral tausta (Background Options).

Joonis 3.2: Storymaps JS avakuva seadistamine
Previewvahelehel näidatakse story map’i väljundit, lehe vasakul poolel hakatakse kuvama loo kaarti, kui mingid kohad on juba ära märgitud.
- Sisu lisamiseks lisa slaid (
Add slide). Iga slaid on seotud ühe kohaga.- Esmalt otsi koordinaatide või kohanime järgi koht, millega slaidil esitatav loo osa seotud on. Saad vahetada koha markerit ka mõne enda üles laetud pildi/ikooni vastu (
Marker Options).
- Võid lisada nii pilte kui ka videoid, samuti saab teksti sisse lisada linke.
- Esmalt otsi koordinaatide või kohanime järgi koht, millega slaidil esitatav loo osa seotud on. Saad vahetada koha markerit ka mõne enda üles laetud pildi/ikooni vastu (
- Kui oled loo valmis saanud, siis salvesta see (vasakul ülemises menüüs nupp
Save).
- Oma lugu võib jagada (paremal ülemises menüüs nupp
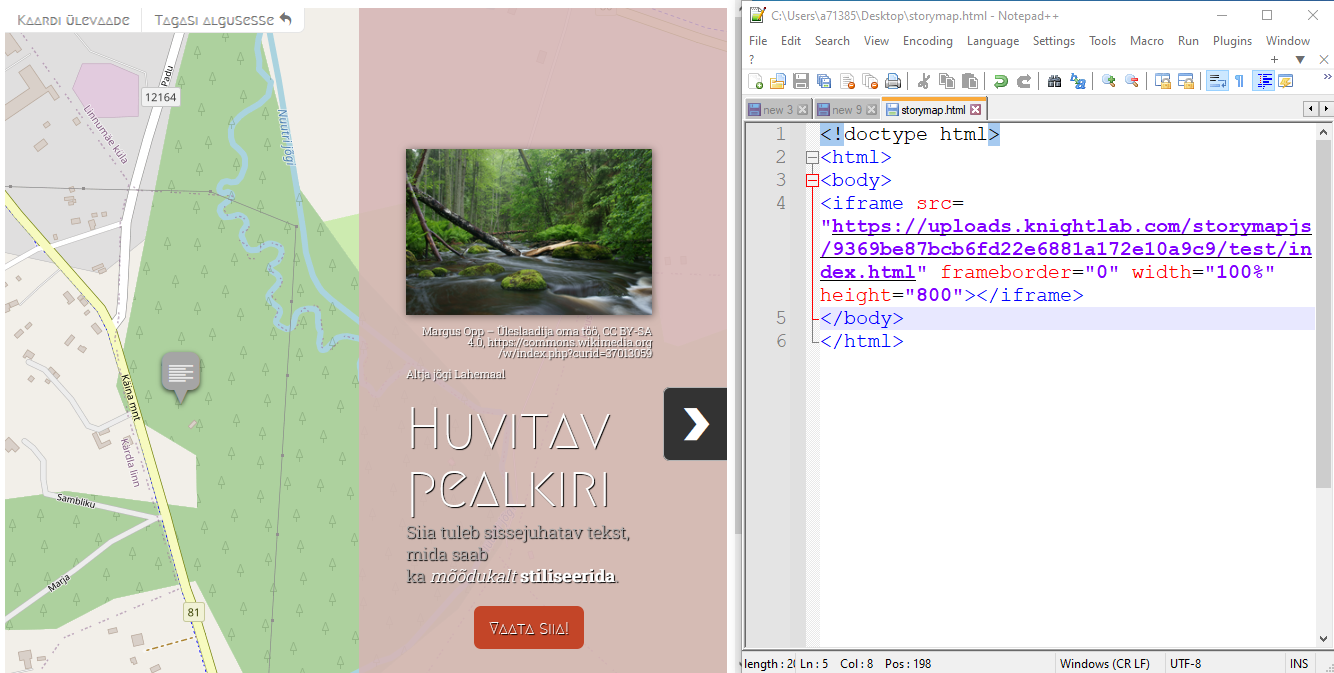
Share) lingiga või ka näiteks otse Twitteri, Facebooki, Google+’i või Redditi kaudu. Samuti võib selle iframe’i koodi abil lisada otse enda veebilehele (näiteks Wordpressi, Mediumi või mujale, kasvõi sellele kursuse lehele siin).

Joonis 3.3: Storymaps JS väljundi kuvamine iframe’i kaudu (väga lihtsal) veebilehel
3.1.2 ArcGIS StoryMaps
- Loo tegemiseks pead looma (avaliku) kasutajakonto. Seejärel saad meilile aktiveerimislingi ning sellele vajutades saabki konto loomise lõpule viia (määrata kasutajanime ja parooli jms).
- Kindluse mõttes võib esmalt ära vahetada vaikimisi platvormi keele, kui see ei ole inglise keel. Vastasel juhul võivad mõned tõlked arusaamatuks jääda (nt sõna heading tõlkena võib kohata sõna suund). Selleks saab minna üleval paremas nurgas enda profiili lingile ning vaadata lähemalt seadeid (Kuva minu seaded või View my settings) ning uuenda keelt, numbri- ja kuupäevavorminguid. Seejärel trüki aadressiribale uuesti
https://storymaps.arcgis.com.
- Uue loo tegemiseks vajuta nupul Create story. Võib alustada tühja malliga (Start from scratch) või valida mallitüübi
- Sidecar (tekst ja visuaal kuvatud kõrvuti paneelidel, sobib hästi, kui suurem rõhk on näiteks tekstil ning pildid ja kaardid on lihtsalt visuaalne lisamaterjal)
- Guided map tour (tekst ja visuaal kuvatud kaardil, vaataja liigub mööda punkte kindlaks määratud järjekorras)
- Explorer map tour (nagu eelmine vormel, aga vaataja saab valida, mis järjekorras mööda punkte liigub; tekst ja kaart eraldi paneelidel).
- Sidecar (tekst ja visuaal kuvatud kõrvuti paneelidel, sobib hästi, kui suurem rõhk on näiteks tekstil ning pildid ja kaardid on lihtsalt visuaalne lisamaterjal)
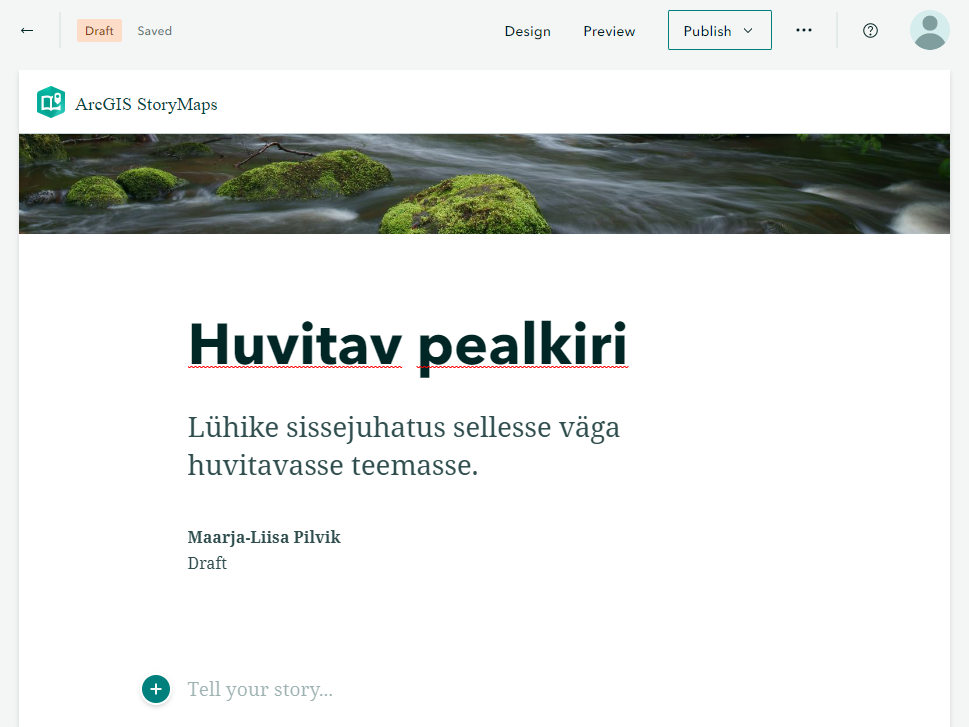
- Kasutame siin tühja malli, millele saame lisada teisi malle juurde. Tiitellehele saab märkida oma projekti nime ja lühikese tutvustuse. Võib lisada juurde ka pildi või video (NB! Kui kasutad teiste tehtud materjale, viita kindlasti ka autorile).

Joonis 3.4: ArcGIS StoryMapsi avakuva
- Plussikestest saad lisada uusi plokke:
- teksti (
Text),
- nupu, mis viib nt mingile lingile (
Button),
- horisontaalse eraldusriba eri tekstiplokkide vahele (
Separator),
- koodiploki (
Code),
- kaardi (
Map),
- graafikuid (
Chart),
- infograafikat (
Infographic),
- tabeli (
Table) kuni 8 tulba ja 13 reaga,
- pildi (
Image),
- 360-kraadise pildi (
360 image),
- pildigalerii (
Image gallery),
- video (
Video),
- heli (
Audio),
- olemasoleva ArcGISi rakenduse (
ArcGIS app),
- ajajoone (
Timeline),
- liuguri, mis lubab kõrvutada kaht kaarti või pilti (
Swipe),
- teisi loomalle (Sidecar, Map tour), mille sisse omakorda võib lisada üleval nimetatud elemente.
- teksti (
- Tasulises versioonis on võimalik kasutada veel plokitüüpe.
- Kaardi (
Map) võid lisada juba varem valmis tehtud kaartide hulgast (nt vallakohtuprotokollide kaardi) või teha kohapeal uue (New express map). Selleks- tuleks valida esmalt aluskaart (basemap),
- seejärel lisada tekst, meedia ja siduda punktid konkreetsete kohtadega.
- tuleks valida esmalt aluskaart (basemap),

Joonis 3.5: ArcGIS StoryMapsi kaardi lisamine (NB! uusimas versioonis võib tekstide ja ikoonide järjestus olla pisut teistsugune)

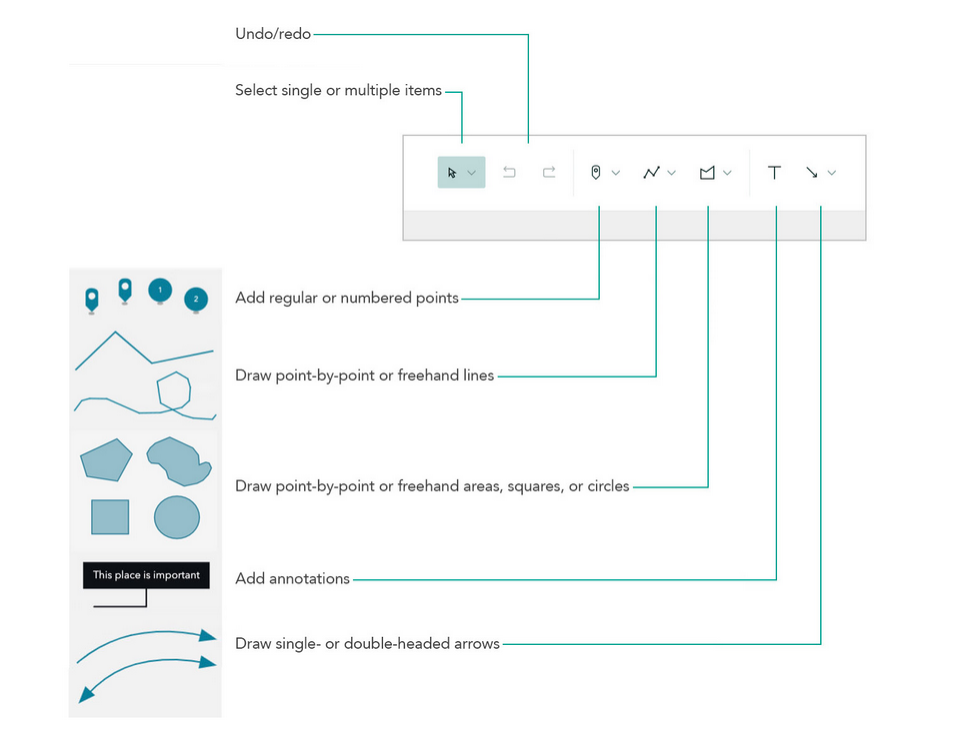
Joonis 3.6: Joonistamise võimalused kaardi tegemisel
- Võid aluskaardina kasutada ka Mapboxis stiliseeritud kaarti.

Joonis 3.7: Mapboxi kaardi kasutamine aluskaardina
- Saad kaardi lisada ka Map tour formaadis.

Joonis 3.8: ArcGIS StoryMapsi kaardi lisamine Map tour formaadis
- Kui lugu on valmis, avalikusta lugu (ülemises menüüs nupp
Publish).
- Kaarti saab jagada samuti lingiga (kui lugu on avalik), QR-koodiga jmt. Põhimõtteliselt peaks olema võimalik lisada kaardilugu iframe’i koodiga ka teistele veebilehtedele (
More actions->Embed this story), ent igal pool ei pruugi see õnnestuda.
- Vaata lähemalt kõikide ArcGIS-i story map’ide võimalusi siit.
3.2 Ülesanne: tänane kuupäev story map’is
Otsi Vikipeediast tänase kuupäevaga seotud sündmus (nt ajalooline sündmus, mõne kuulsa isiku sünni- või surmakuupäev), võid kasutada ka eestikeelset nimekirja, ning kujuta vastavat Vikipeedia artiklit või selle olulisemaid osi story map’il kas StoryMap JS või ArcGis Story Maps keskkonnas. Lisa võimalusel pilte, linke ja muud, mis loo käiku aitavad jälgida.
Avalikusta valmis story map ning lisa Moodle’is kaardilugude andmebaasi kaardiloo pealkiri, link, iframe’i kood ning kuvatõmmis.