Praktikum 11 Veebirakendused, veebimajutus
Tavalised arvutis hoitavad kaardid on digitaalsed kaardid, mille võib panna ka veebilehele, ent mille koostamine, säilitamine ja näitamine ei sõltu kuidagi veebitehnoloogiast. Digitaalsed kaardid on staatilised. Veebikaardid aga mitte lihtsalt ei paikne veebis, vaid on veebist sõltuvad: nii nende koostamine kui ka vaatamine sõltub veebitehnoloogiast. Sageli on veebikaardid dünaamilised, interaktiivsed ning võivad kasutada ka mujalt veebist päritavaid andmeid.
Lisaks sellele, et veebikaartidel saab kuvada korraga mitut kihti, mingeid kihte sisse ja välja lülitada või kasutada andmete esitamiseks animatsiooni, saab nendele lisada ka erinevaid lisaelemente, näiteks sisse- ja väljasuumimine, vahemaade mõõtmine, legend, pealkirjad, otsing jpm. Samuti saab määrata, mis juhtub, kui kasutaja liigub hiirega mingi punkti peale, sellel klikib või mingil muul moel veebikaardiga suhtleb.
Veebikaardi aluskaart koosneb paanidest (tiles). See tähendab, et kasutajale näidatakse ainult seda osa kaardist, mida tal on vaja näha, muutes kaardi laadimise oluliselt kiiremaks. Vektorpaanipõhine veebitehnoloogia on uuem kui rasterpaanipõhine tehnoloogia.
Rasterpaane (tüüpiliselt 256x256 piksli suurused rasterpildid) laaditakse vastavalt kasutaja valikutele kaardipaanide serverist (nt OpenStreetMapi serverist) ning brauser lihtsalt kuvab laaditud paane. Kasutaja ei saa rasterpaane ise stiliseerida ning paanide laadimine võib olenevalt interneti kiirusest võtta pisut aega.
)](imgs/18_tiles.gif)
Joonis 11.1: Rasterpaanide laadimine (Allikas: Axis Maps)
Vektorpaanide puhul laaditakse serverist vaid matemaatilisele kujule viidud geomeetrilised andmed (punktid, jooned, polügoonid ja nende atribuudid, tavaliselt PBF- või MVT-laiendiga) ja stiilijuhised, ent kaardipaanid joonistab brauser. Vektorpaanide väljanägemist saab hõlpsalt muuta.
Aluskaart annab veebikaardile geograafilise konteksti, ent ei ole iseenesest kaardi tegemise ega vaatamise põhjuseks. Aluskaardil saab omakorda kuvada muid vektor- või rasterandmeid.
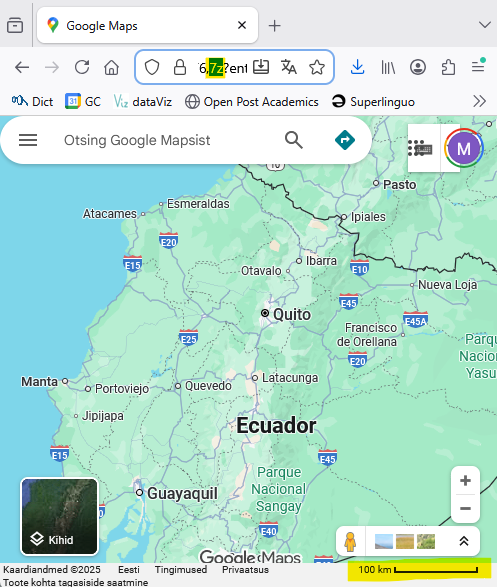
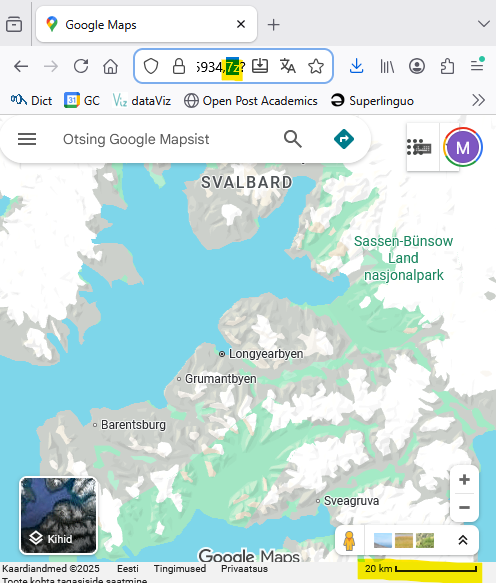
Suur osa veebikaartidest (ja neid pakkuvatest APIdest ehk rakendusliidestest) kasutab vaikimisi Web Mercatori projektsiooni (CRS-iga EPSG:3857), mille puhul peab arvestama sellega, et alade suurus on moonutatud. Nõnda katab näiteks sama suumi astmega kaardipaan poolustele lähemal oluliselt väiksemat ala kui ekvaatori lähedal.


Joonis 11.2: Ecuador ja Svalbardi saarestik samal suumi astmel (7)
Kui tahta teha sageli, palju või korralikke veebikaarte ja kaardirakendusi, tasub vähemalt mingil algtasemel ära õppida keel, milles seda teha saab. Veebilehed kasutavad (vähemalt) HTMLi, et veebilehte struktureerida, CSSi, et veebilehte kujundada, ning JavaScripti, et lisada veebilehele interaktiivsust.
)](imgs/18_htmlcssjs.jpg)
Joonis 11.3: HTML, JavaScript ja CSS (Allikas: dev.to)
Ühe lihtsa veebilehe struktuur HTML-failis võib välja näha näiteks selline:
<!DOCTYPE html>
<html lang="et">
<head>
<meta charset="UTF-8">
<title>Minu lehe pealkiri</title>
<link href="stiil.css" rel="stylesheet">
</head>
<body>
<h1>Minu esimene veebileht</h1>
<p>Siin on mingi tekst.</p>
<p>Siin on <a href="https://tartugeohum.github.io/" target="_blank">link</a>, kust leiab kõik selle kursuse materjalid</p>
<p>Siin all on nupp, millele vajutades saab veel midagi teada.</p>
<button id="minuNupp" type="button">Vajuta siia!</button>
<p id="salatekst" class="peidetud">See on minu esimene veebileht!</p>
<script>
document.getElementById('minuNupp').addEventListener('click', function(){
document.getElementById('salatekst').style.display='block';
});
</script>
</body>
</html>Selle veebilehe juurde käiv CSS-fail omakorda selline:
body {
background-color: black;
color: white;
font-family: 'Courier New', Courier, monospace;
text-align: center;
}
h1 {
text-align: center;
color: #FFFF00;
font-size: 40px;
}
.peidetud {
display: none;
}Kokku saab ühe väga lihtsa lehe, mis näeb välja selline:
Joonis 11.4: Lihtne veebileht
Interaktiivsete veebikaartide jaoks on pikka aega enim kasutatud JavaScripti teekide/pakettide Leafleti või OpenLayersi APIsid ehk rakendusliideseid, mis suhtlevad erinevate serveritega ning muudavad ja kuvavad kaarti vastavalt kasutaja valikutele. Mõlemad teegid on vabavaralised ja avatud lähtekoodiga, samas kui näiteks Google Mapsi API ja ArcGISi API on seotud konkreetse omandusliku (proprietary) tarkvaraga.
Vektorpaanide tehnoloogia laiema levikuga on saanud oluliseks ka MapLibre GL JS teek, mis omakorda kasutab WebGL-i tehnoloogiat (Web Graphics Library, võimaldab brauseril suhelda GPUga).



Joonis 11.5: Leaflet, OpenLayers ja MapLibre
Leafleti kasutades peaksime oma HTML-faili lisama mõned read, et kuvada näiteks kaarti, millel Raekoja plats oleks märgitud nööpnõela markeriga.
<!DOCTYPE html>
<html lang="et">
<head>
<meta charset="UTF-8">
<title>Minu lehe pealkiri</title>
<link href="stiil.css" rel="stylesheet">
<!--Siia alla tuleb Leafleti CSS-koodi aadress-->
<link href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" rel="stylesheet">
<!--Siia alla tuleb Leafleti JavaScripti aadress-->
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
</head>
<body>
<h1>Minu esimene veebileht</h1>
<p>Siin on mingi tekst.</p>
<p>Siin on <a href="https://tartugeohum.github.io/" target="_blank">link</a>, kust leiab kõik selle kursuse materjalid</p>
<p>Siin all on nupp, millele vajutades saab veel midagi teada.</p>
<button id="minuNupp" type="button">Vajuta siia!</button>
<p id="salatekst" class="peidetud">See on minu esimene veebileht!</p>
<script>
document.getElementById('minuNupp').addEventListener('click', function(){
document.getElementById('salatekst').style.display='block';
});
</script>
<!--Siia alla tuleb kaardi jaotis (katab ära 100% lehe laiusest, kõrgus on 500 pikslit)-->
<div id="kaart" style="width: 100%; height: 500px; margin-top: 20px;"></div>
<!--Siia alla tuleb JavaScripti osa, mis aitab kaardi jaotises midagi näidata-->
<script>
// Loome kaardi
var map = L.map('kaart').setView([58.3802,26.723],15); // määrame koordinaadid ja suumi taseme (15)
// Lisame OpenStreetMapi aluskaardi
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap'
}).addTo(map);
// Lisame markeri Raekoja platsi kohale
L.marker([58.3802,26.723]).addTo(map)
.bindPopup('Raekoja plats')
.openPopup();
</script>
</body>
</html>Lisame nüüd oma lihtsale kaardile ka mingi avaliku vektorkihi andmed, nt Tartu linna geoportaalist rattaparklate asukohad ja nende mahutavuse.
<!DOCTYPE html>
<html lang="et">
<head>
<meta charset="UTF-8">
<title>Minu lehe pealkiri</title>
<link href="stiil.css" rel="stylesheet">
<!--Siia alla tuleb Leafleti CSS-koodi aadress-->
<link href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" rel="stylesheet">
<!--Siia alla tuleb Leafleti JavaScripti aadress-->
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
</head>
<body>
<h1>Minu esimene veebileht</h1>
<p>Siin on mingi tekst.</p>
<p>Siin on <a href="https://tartugeohum.github.io/" target="_blank">link</a>, kust leiab kõik selle kursuse materjalid</p>
<p>Siin all on nupp, millele vajutades saab veel midagi teada.</p>
<button id="minuNupp" type="button">Vajuta siia!</button>
<p id="salatekst" class="peidetud">See on minu esimene veebileht!</p>
<script>
document.getElementById('minuNupp').addEventListener('click', function(){
document.getElementById('salatekst').style.display='block';
});
</script>
<!--Siia alla tuleb kaardi jaotis (katab ära 100% lehe laiusest, kõrgus on 500 pikslit)-->
<div id="kaart" style="width: 100%; height: 500px; margin-top: 20px;"></div>
<!--Siia alla tuleb JavaScripti osa, mis aitab kaardi jaotises midagi näidata-->
<script>
// Loome kaardi
var map = L.map('kaart').setView([58.3802,26.723],15); // määrame koordinaadid ja suumi taseme (15)
// Lisame OpenStreetMapi aluskaardi
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap'
}).addTo(map);
// Lisame markeri Raekoja platsi kohale
L.marker([58.3802,26.723]).addTo(map)
.bindPopup('Raekoja plats')
.openPopup();
// Pärime Tartu linna geoportaalist rattaparklate andmeid GeoJSONi formaadis
fetch('https://gis.tartulv.ee/arcgis/rest/services/Liikluskorraldus/LI_rattaparklad/FeatureServer/0/query?outFields=*&where=1%3D1&f=geojson')
.then(response => response.json()) // parsime andmeid JSON-formaadis
.then(data => {
// lisame GeoJSONi andmekihi kaardile
L.geoJSON(data, {
// määrame, kuidas punktikiht kaardil on kuvatud
pointToLayer: function(feature, latlng) {
return L.circleMarker(latlng, { // lisame punktimarkerid iga rattaparkla kohale
radius: 5, // punktimarkeri suurus
fillColor: 'red', // punktimarkeri täitevärv
color: 'white', // punktimarkeri piirjoone värv
weight: 1, // punktimarkeri piirjoone paksus
opacity: 1, // punktimarkeri piirjoone läbipaistvus
fillOpacity: 0.8 // punktimarkeri täitevärvi läbipaistvus
});
},
// määrame, mida näidata iga punkti popupis
onEachFeature: function(feature, layer) {
// juhul, kui parklal on atribuuttabelis ka mingid atribuudid
if (feature.properties) {
// lisa rattaparklate kihile selle punkti juurde popup,
layer.bindPopup(
// milles oleks näidatud punktiga seotud parkla mahutavus
`<strong>Rataste arv: </strong> ${feature.properties.Rataste_arv || 'Teadmata'}`
);
}
}
}).addTo(map);// lisa GeoJSONi kiht kaardile
})
.catch(error => console.error('Error fetching GeoJSON data:', error));
</script>
</body>
</html>11.1 Kaardikihid QGISis
Eelmisel korral tegime kaardid, kus interpoleerisime murdeatlase levikuandmete ja murdekorpuse sagedusandmete põhjalt ei ole ja pole rasterkihid, kus teadaolevate andmepunktide keelendi väärtuste järgi ennustasime ka vahepealseid väärtusi kohtadesse, kust andmeid ei olnud.
Kuvame neid rasterkihte veebikaardil. Lisaks anname veebikaardi kasutajale võimaluse vaadata eraldi atlase ja korpuse punktandmeid ning kihelkondade vektorkihti.
Selleks, et kihtide loomine kiiremini läheks, on juba tekitatud sobivad vektorkihid atlas.gpkg, korpus.gpkg ja kihelkonnad.gpkg, mida pole vaja enam filtreerida ega muude andmetega ühendada.
- Laadime kihid QGISi,
- värvime atlase punktid vastavalt sellele, kas punkt esindab ei ole või pole varianti (Categorized),
- värvime korpuse punktid vastavalt sellele, kui suur on ei ole osakaal (Graduated),
- määrame atlase ja korpuse punktidele erinevad sümbolid.
Lisame ka rasterkihid, mis on tehtud Thin Plate Spline meetodiga, et ennustada ei ole (vs. pole) väärtusi ka nendele aladele, kust atlases või korpuses andmeid ei ole. Piksli küljesuuruseks on määratud 500m, Regularisation väärtuseks 0.1, otsinguraadiuseks 20 km (20 000 meetrit).
- Värvime ka rasterkihid sobiva värviskaalaga ning piirame võimalikud väärtused skaalal 0 ja 1ga.
11.2 Veebikaartide tegemine
Enne veebikaardi tegemist peidame vektorkihtidelt tunnused, mida me ei taha veebikaardil näidata. Selleks teeme igal kihil topeltkliki, liigume jaotisesse Attributes Form, valime peidetava atribuudi ja Widget Type alt valime Hidden. Võiksime peita vähemalt objekte identifitseeriva atribuudi fid, lisaks ka nt kihelkondade lühendid jms. Atribuute saab peita ka hiljem qgis2web tööriistas.
Järgmiseks valime kaardile aluskaardi (QuickMapServices) ja muudame projekti CRSi EPSG:3857ks. Salvestame projekti ja rasterfailid!
Tehtud kaartide hõlpsaks lisamiseks veebi saab installida nüüd qgis2web pistikprogrammi. See genereerib QGISi projektist kas OpenLayersi või Leafleti API abil veebikaardi tervikliku veebilehena koos kõikide vajalike kaustade ja failidega, ilma et peaksime tingimata ise JavaScriptis, CSSis ja HTMLis koodi kirjutama.
Installime pistikprogrammi (Plugins) ning valime seejärel Web → qgis2web → Create web map.
Kui qgis2web tööriista avamine annab esimesel korral veateate, eira seda ning käivita tööriist uuesti.
Kui tööriista avamisel saad eelvaate aknas (paremal pool) teate, et uuema veebikaardi eelvaate kuvamiseks on vaja uuemat QGISi versiooni (3.38), vajuta nupul Use old browser või installi pärast kõikide projektifailide salvestamist uuem versioon.
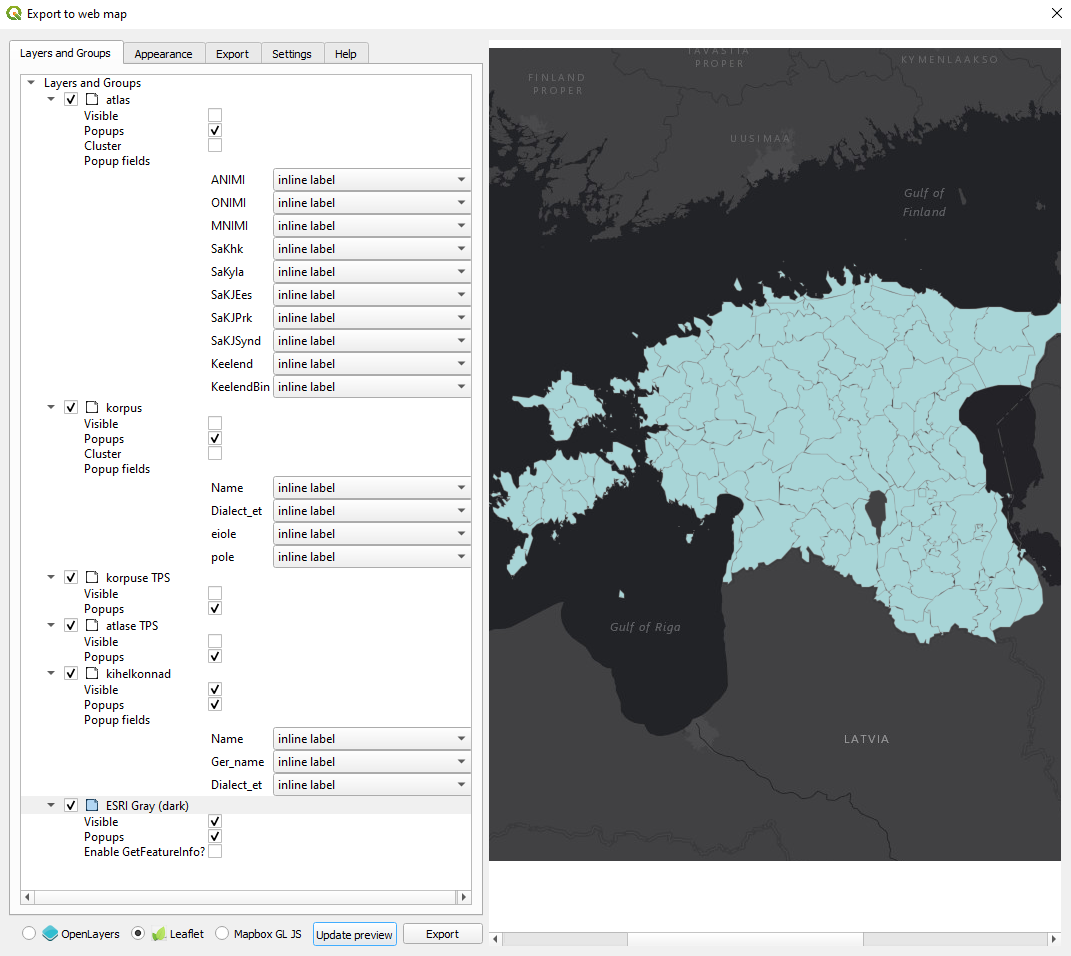
Jaotises Layers and Groups valime, milliseid kihte oma veebikaardil tahame näidata.
- Iga kihi juures saab omakorda valida, kas tahame, et kiht oleks kohe kaarti avades nähtav (
Visible), kas soovime, et väiksemal mõõtkaval oleksid lähedased punktid klasterdatud ühe punkti alla, nii et oleks nähtav, kui mitu punkti sellesse piirkonda jääb (Cluster, ainult vektorkihtidel) ja kas kihi elementidel klikkides avaneksid hüpikaknad (Popups).
- Hüpikakende puhul (
Popup fields) saab omakorda igale andmestiku tunnusele määrata, kas lisada sellele ka tulbanimi ja kui, siis kas tulbas oleva teksti kõrvale (inline label) või kohale (header label).

Joonis 11.6: Kihtide ja nende atribuutide kuvamine QGISi qgis2web pistikprogrammis
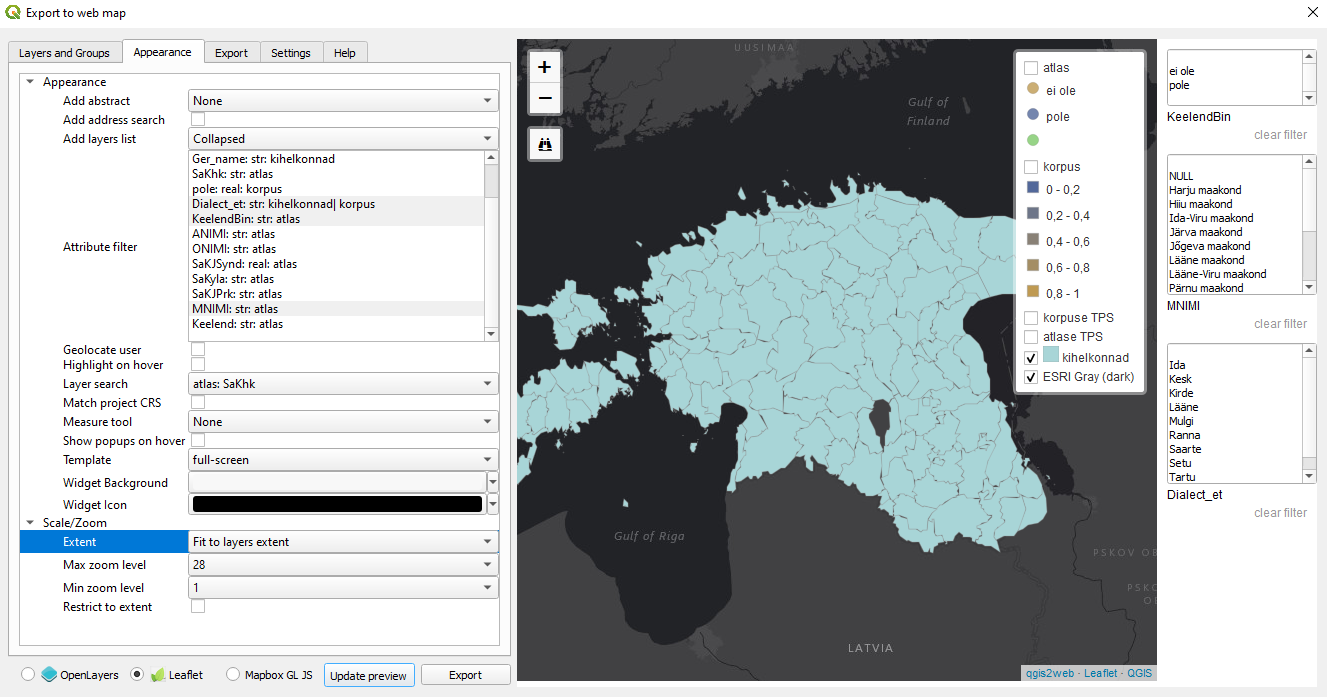
Jaotises Appearance valime, milliseid üldisi elemente ja vidinaid oma kaardile soovime lisada. Näiteks:
Layers listalt saab valida, kas võimalikud kihid kuvada menüüs, mille saab lahti klõpsata (Collapsed), või menüüs, kus on kõik kihid kohe nähtaval (Expanded).
Attribute filterkastis saab valida need andmestiku atribuudid, mille põhjal kaardi kasutaja saab alamhulki pärida, nt kui tahab näha ainult Võru murde andmeid või ainult ei ole punkte.
Layer searchalt saab määrata kihid, millelt kasutaja võib päringuid teha (nt et leida üles mõni Pühalepa kihelkonna punktike).
Templateütleb, kas kaardi suurus veebilehel on nii suur, kui ta on parajasti näha QGISi peaaknas, nn lõuendil (canvas), või ulatub kaart üle kogu veebilehe.
Extentmäärab ära, kas näeme veebikaardi avamisel seda vaadet, mida parajasti QGISi peaaknas lõuendil, või näidatakse sellist ulatust, mis katab ära kihtide maksimaalse ulatuse (nt et kõik punktid kaardil oleksid kohe alguses näha).
Max zoom leveljaMin zoom levelmääravad ära, kui detailselt (mis suumimise astmel) kasutajal kaarti vaadata lubame.

Joonis 11.7: Interaktiivsete võimaluste lisamine
Jaotises Export saame määrata ära, kuhu veebikaardi väljundi saadame: kas mingisse lokaalsesse kausta oma arvutis või otse FTP serverisse. Paneme väljundi esialgu oma kursuse kausta. Vajutame Export.
Lähemalt saab qgis2web pistikprogrammist lugeda jaotisest WIKI.
11.3 Ülesanne
Salvestame olemasoleva QGISi projekti ja teeme seejärel uue projekti. Laadime sinna andmestiku notable_estonians.gpkg. See on veidi puhastatud versioon tuntud eestlaste või Eestiga seotud isikute andmestikust, mis on aluseks rakendusele Notable people (punktid). Terve andmestiku viide ja allalaadimise link siin, andmestiku tutvustus siin.
Jätame alles ainult veerandi andmepunktidest ehk need, kelle notability_index väärtus on suurem kui selle tunnuse 3. kvartiili väärtus (q1, vt avaldiste alt Aggregates). Asendame ka isikunimedes alakriipsu tühikuga (nt Arvo_Pärt -> Arvo Pärt).
Kujundame punktid.
Teeme rakenduse, kus tuntud eestlaste punkte saaks kõikide tunnuste järgi filtreerida ja punktile liikudes saaks konkreetse isiku kohta rohkem infot. Lisaks võiks saada teha päringuid konkreetsete nimede põhjal. Võrdle tulemust klasterdatud punktide lahendusega.
Ekspordime veebikaardi Leafleti APIt kasutades. Nimetame väljundkausta ümber nimega kuulsad_eestlased.
11.4 Veebikaartide majutamine ja jagamine
Valmis veebikaardi jagamiseks teistega võid saata kogu rakenduse kausta kellelegi lokaalselt vaatamiseks või selle kuskile serverisse avalikult üles panna.
11.4.1 Ülikooli võrguketas
Tartu Ülikooli tudengitel ja töötajatel on TÜ serveris \\pohl.ut.ee või \\leesikas.ut.ee oma võrguketas (vaikimisi 1GB), kus on võimalik hoida ja varundada oma isiklikke faile. Samuti saab TÜ serverisse oma kodukataloogi salvestada ja üles panna loodud veebilehed. Veebilehed tuleks salvestada kodukataloogi alamkausta public_html ning nendele saab ligi aadressilt https://kodu.ut.ee/~kasutajanimi/.
Ülikooli võrguketastele ligipääsemiseks peab olema ülikooli sisevõrgus. Väljastpoolt ülikooli saab sisevõrku turvaliselt ühenduse virtuaalse privaatvõrgu (VPN) abil.
Ülikooli sisevõrgus olles saab isikliku võrguketta kodu- või sülearvutile külge haakida. Windowsis näiteks tuleb selleks minna esmalt jaotisesse This PC ja valida ülamenüüst Computer/This PC → Map network drive. Vali võrgukettale suvaline täht, mis pole veel kasutuses, Folder jaotisse kirjuta \\pohl.ut.ee\sinukasutajanimi või \\leesikas.ut.ee\sinukasutajanimi. NB! Kui sisselogimisel küsitakse kasutajanime, siis see olgu kujul domenis\kasutajanimi või kasutajanimi@ut.ee. Vaata ka https://wiki.ut.ee/display/AA/Logimisest.
(Kui see kohe ei tööta, siis proovi esmalt seda.)
Kui liigutad nüüd kogu qgis2web väljundi kausta (kas kausta kuulsad_eestlased või ei ole/pole veebirakenduse) oma kursuse kaustast külge haagitud võrgukettale public_html kausta ja kirjutad seejärel mõne veebibrauseri aadressiribale https://kodu.ut.ee/~sinukasutajanimi/rakendusekaustanimi, peaksid nägema oma veebikaarti kõigile kättesaadaval kujul.
11.4.2 Netlify
Vahest kõige hõlpsam viis oma veebirakendust (mitte tingimata veebikaarti) majutada on kasutada Netlify teenust, kus saab pärast sisselogimist (mh ka nt GitHubi või Google’i kontoga) oma rakenduse kausta (selles praktikumis qgis2web tööriista väljundkausta) lehele üles laadida.

Joonis 11.8: Netlify Drop
Pärast üleslaadimist suunatakse kasutaja lehele, kus ta saab oma avaldatud rakenduse sätteid muuta.
Netlify pakub GitHubiga üsna sarnaseid funktsioone (mõlemad põhinevad Giti versioonihaldustarkvaral) ning ühilduvad teineteisega hõlpsasti (näiteks saab GitHubi üles laaditud rakendust majutada Netlifys ning rakenduse sisu muutub iga kord, kui GitHubis midagi muudetakse). GitHubi rakendusi võib majutada staatiliselt ka GitHubi enda teenuses GitHub Pages. Võrreldes GitHubiga on Netlify aga algajale ehk mõnevõrra lihtsam ning pakub ka igasuguseid lisavõimalusi oma rakendusega töötamiseks. Küll aga tasub tähele panna, et tasuta majutusel on kasutuspiirangud: igas kuus on tasuta kasutada 300 “krediidiühikut” (credits). Krediidiühikuid kulutavad nt uute rakenduste lisamine, rakenduste muutmine, rakenduse lisavidinate kasutamiskorrad jm. Kui krediidiühikud saavad kasutatud, siis rakendusele selles kuus enam ligi ei pääse.
11.4.3 GitHub Pages
Veebikaarte saab tasuta majutada niisiis ka GitHubis (vaata lühikest juhendit siit). Selleks tuleks teha uus avalik repositoorium, kuhu paigutada qgis2webi väljundkausta sisu (sh kindlasti ka fail index.html). Vaata juhendit näiteks siit.
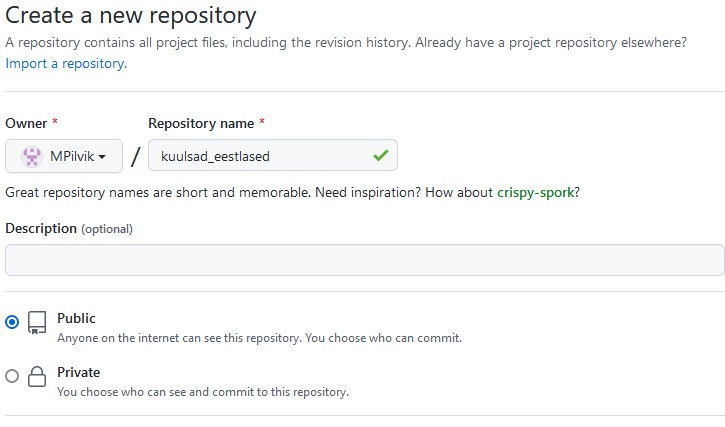
Tee endale GitHubi konto ning seal loo uus repositoorium (New), nt kas üldisema nimega veebikaart või spetsiifilisema nimega.

Joonis 11.9: Uue repositooriumi tegemine GitHubis
Kõige lihtsam on GitHubis toimetada GitHub Desktopi rakenduse abil.
- Laadi programm alla.
- Ava programm.
- Vali
File → Options → Accountsning logi sisse GitHub.com kontole oma GitHubi kasutajanime ja parooliga (võib toimuda läbi brauseri).
- Järgmiseks vali avalehel
Clone a repository from the Internetning filtreeri välja veebis loodud repositoorium (nt MPilvik/veebikaart). Vali see, vali oma arvutis koht, kus tahad seda kausta lokaalselt enda arvutis hoida, ning vajutaClone. Nüüd tekib sinu arvutis vastavasse kausta uus tühi kaust.
- Sikuta sellesse tühja kausta kogu qgis2web pistikprogrammi eksporditud väljundkausta sisu (NB! ainult sisu, mitte kausta ennast).
- Mine tagasi GitHub Desktopi rakendusse. Näed, et rakendus näitab sulle kaustas toimunud muudatusi (lisamisi, kustutamisi, muid muudatusi).
- Selleks, et veebikaardi materjale nüüd GitHubi üles lükata, tuleb need n-ö commit’ida ning seejärel push’ida. All vasakus nurgas on kastike koos nupuga
Commit to main. LisaSummaryväljale mingi kirjeldus, mis uuendusi üles laadid (nt veebikaardi materjalid) ning vajutaCommit to mainnupule.
- Lõpuks pead vajutama
Publish branch/Push originnupule, et kõik veebi üles laadida.
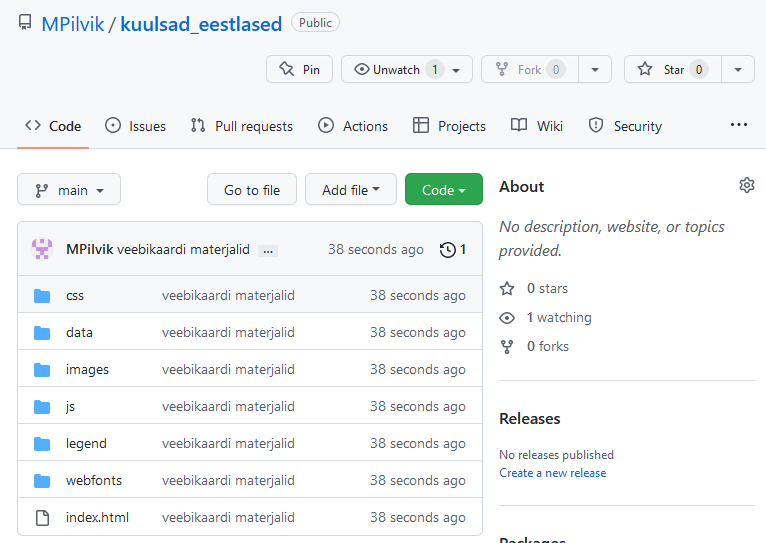
- Lehel github.com peaksid nüüd sisse logides nägema, et qgis2webi väljundid (sh index.html) on kõik loodud veebikaardi kaustas.

Joonis 11.10: Üleslaaditud veebikaardi materjalid GitHubis
- Lõpuks tuleb veebileht ka rakendusena nähtavaks teha. Selleks saab kasutada GitHub Pages veebimajutuse teenust. Vali oma repositooriumis
Settings → Pages → Branch=mainvmasterja vajutaSave. Oota paar sekundit ning mine lehelehttps://sinukasutajanimi.github.io/sinurakendusenimi/
Kui tahad veebikaardi repositooriumit ära kustutada, saad teha seda kaustas Settings → General → Danger Zone → Delete this repository alt.
Kuskile serverisse riputatud veebilehte saab omakorda paigutada teise veebilehe sisse, nt HTML-i iframe-märgendi abil.
Ka GitHub Pages teenusel on mõned (“pehmed”) piirangud. Näiteks on majutatava projekti soovitatav maksimaalne suurus 1GB ning igakuine andmeside maht 100GB. “Pehme” tähendab piirangute puhul seda, et nende ületamisel ei blokeerita sinu rakendust või kontot (vähemalt mitte kohe), aga võid saada hoiatuse või teavituse, milles palutakse nt teatud aja jooksul rakendus sobivale kujule viia või kasutada tasulist plaani.
11.4.4 Muud veebimajutusteenused
Veebilehti on lisaks võimalik majutada lugematul hulgal serverites. Enamik neist on tasulised, ent piiratud funktsionaalsusega tasuta majutust pakuvad samuti mitmed portaalid, vt nt https://www.techradar.com/web-hosting/best-free-web-hosting.
11.5 LISA: ajatelje kasutamine QGISis
Kasutame Eesti filmi andmebaasist kogutud andmeid selle kohta, milliseid geograafilisi kohti läbi aegade Eesti filmides näha on olnud. Selleks on andmebaasis lisaks tavalistele märksõnadele märgendatud eraldi ka kohanimed. Selle kursuse tarbeks korjasime need (EFISe veebilehe vanemast versioonist) R-i skriptiga kokku ning eri aastate peale kokku vähemalt 5 korda esinenud kohanimede koordinaatidega sidumiseks kasutasime Maa-ameti geokodeerimise teenust.
Kohad, millele teenuses mingid koordinaadid määrati, oleme üle vaadanud ning nende punktid enam-vähem õigesse kohta liigutanud (seega koordinaatide ja atribuudi Taisaadress andmed ei pruugi alati klappida). Kohtadele, mis koordinaate ei saanud, ei ole koordinaate ka eraldi lisatud.
Laadime saadud andmestiku efis_parandatud.gpkg QGISi. Valime QuickMapServices kaudu ka mingi sobiva aluskaardi. Määrame projekti CRS-iks EPSG:3857.
- Filtreerime andmestikust kõigepealt välja ainult need read, kus aastaarvud on olemas.
- Kuna Eesti kohta on info oluliselt detailsem kui välismaa kohta, piirame oma veebikaardi samuti ainult Eesti alaga. Kasutame selleks
Select Features by Freehandtööriista, et tõmmata ümber Eesti ala piiri, mille seest punkte valida.
- Salvestame tehtud valiku eraldi kihina. Nimetame selle nt nimega efis_eesti.gpkg.
- Eemaldame punktidelt äärejooned, valime punktidele värvid, teeme need läbipaistvamaks ning määrame punktide suuruse vastavalt sellele, kui palju mingit kohta mingil aastal filmides näidatud oli (tulp n, mille väärtuseid võiks lineaarselt kujutada suuruste kaudu 2 mm-st kuni 15 mm-ni:
Data defined override → Assistant → Source:n,Values from:1,to:10,Size from:2,to:15,Scale method:Radius).
- Kuna aastaarvu sisaldav tulp on hetkel andmestikus tekstikujul ja sisaldab ka ajavahemikke (nt 1940-1941), tekitame andmestikku kaks uut tulpa:
- nimetame esimese tulba nimega aasta1, kus oleks arvu kujul ainult 4 esimest numbrit aasta tulbast:
to_int(left("aasta", 4)).
- Seejärel teeme tulba nimega kuupaev, paneme tulbale
aasta1ümber funktsioonito_date(), mis muudab aastaarvu kuupäevaks:to_date("aasta1", 'yyyy')ja määrame aasta viitepunktiks mitte 1. jaanuari, vaid juuni lõpu:to_date("aasta1", 'yyyy') + to_interval('2 days').
- nimetame esimese tulba nimega aasta1, kus oleks arvu kujul ainult 4 esimest numbrit aasta tulbast:

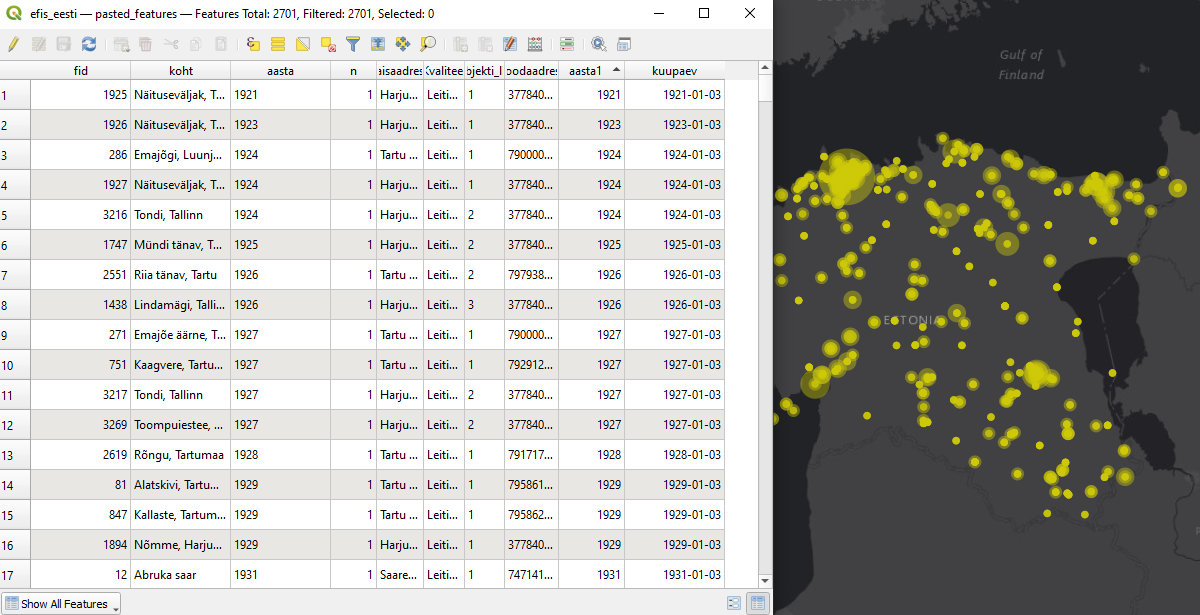
Joonis 11.11: Eesti filmidega seotud kohad ja uued tunnused atribuuttabelis
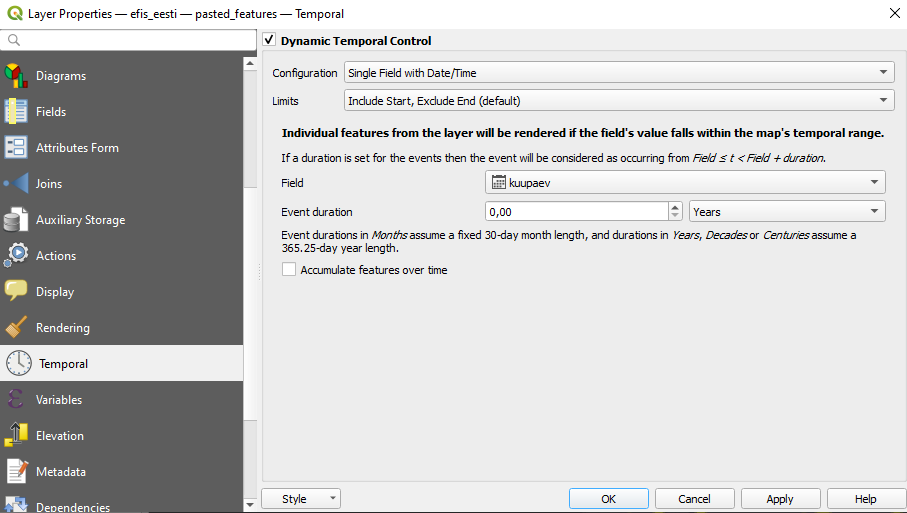
- Teeme nüüd efis_eesti kihil paremkliki ning valime Properties. Vasakult menüüst valime Temporal ja teeme linnukese valiku ette Dynamic Temporal Control.
- Kuna meil on andmestikus nüüd kuupäeva tulp, saame valida konfiguratsiooniks väärtuse Single Field with Date/Time ning Field väärtuseks loodud tulba kuupaev. Vajutame OK.

Joonis 11.12: Ajadimensiooni kasutamine QGISis
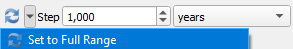
- Valime järgmiseks menüüribalt, kus on nt ka salvestamise ja suumimise ikoonid, kella pildiga tööriista Temporal Controller Panel
 . Kui seda ikooni ei ole menüüs näha, siis saab minna View → Panels → Temporal Controller ja teha sinna ette linnuke.
. Kui seda ikooni ei ole menüüs näha, siis saab minna View → Panels → Temporal Controller ja teha sinna ette linnuke.
- Avanenud menüüs vajutame rohelise noolekesega nupule Animated temporal navigation
 . Animation range’i saame määrata värskendamise ikooni juurest: Set to Full Range ja liidame lõpuaastale ühe (2021. aasta asemel niisiis 2022). Ajatelje “sammuks” määrame 1 aasta.
. Animation range’i saame määrata värskendamise ikooni juurest: Set to Full Range ja liidame lõpuaastale ühe (2021. aasta asemel niisiis 2022). Ajatelje “sammuks” määrame 1 aasta.

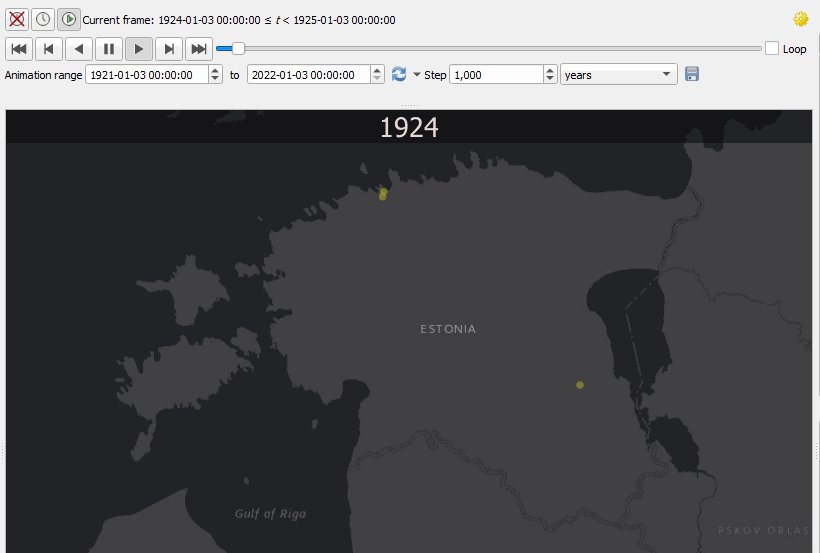
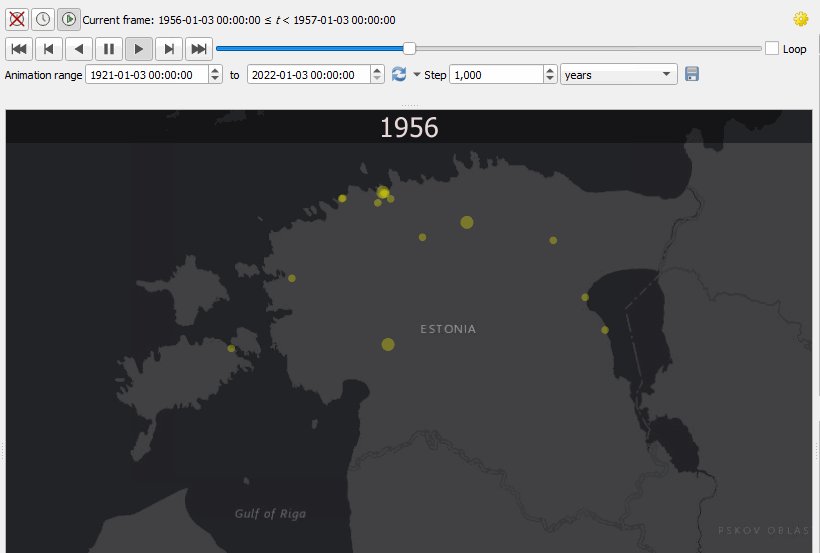
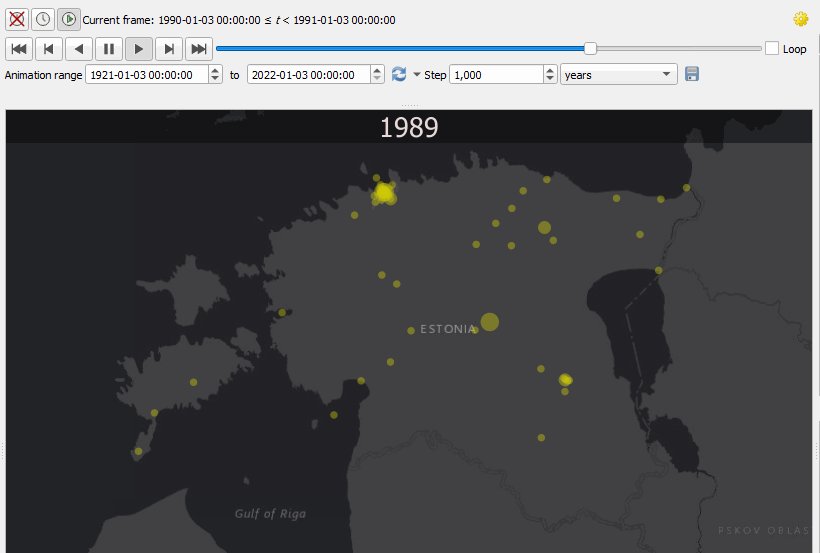
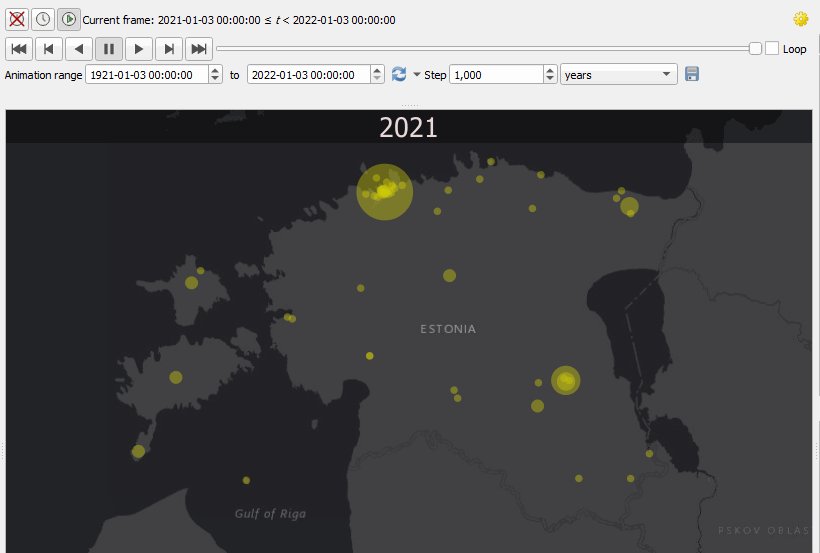
- Vajutame animatsiooni mängimise nupule ning seejärel peaks nägema, kuidas kaardile ilmuvad igal aasta filmidega seotud olnud kohad ning nende ikoonide suurus vastab sellele, kui mitme filmiga need sel aastal seotud olid.
- Võime kuvada kaardil ka aastaarvu, et oleks lihtsam jälgida: View → Decorations → Title Label. Teeme linnukese valiku ette Enable Title Label, valime Insert or Edit an Expression ja trükime avaldise kasti
year(@map_start_time).

Joonis 11.13: QGIS Temporal Controller
QGIS ei lase animatsiooni gif-ina salvestada, vaid kõik 100 pilti (aastatest 1921-2021) salvestatakse eraldi pildifailidena ning neid tuleb eraldi animeerida mõnes teises programmis, nt Ezgifi veebipõhises programmis.
Selline gif on aga põhimõtteliselt lihtsalt liikuv pilt ning kasutajal ei ole võimalik andmeid kuidagi oma soovidele vastavalt põhjalikumalt uurida.